The Fastest way to setup Firebase with your Flutter app🔥 - 2022
In this article, we will set up the flutter app for android, ios, and web on firebase within a min ⏰.
Table of contents
No headings in the article.
Hello everyone, if you're developing an app where you want to set up a firebase for your project. Now you don't have to do the old monotonous work where you have to configure your android, ios, and web app separately into your project. Flutter fire 🔥 got you covered this time.
Prerequisite :
Let's begin...
🖳 Implementation
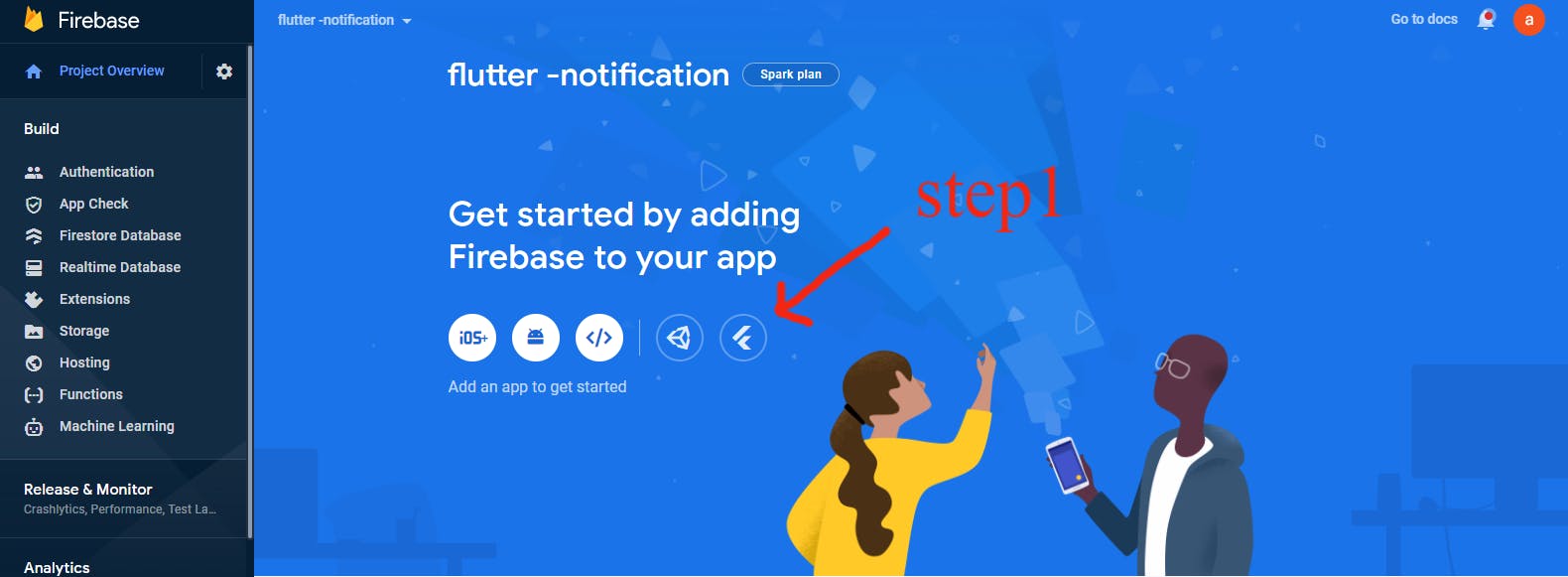
Step1: Click on the Flutter app icon to add your app


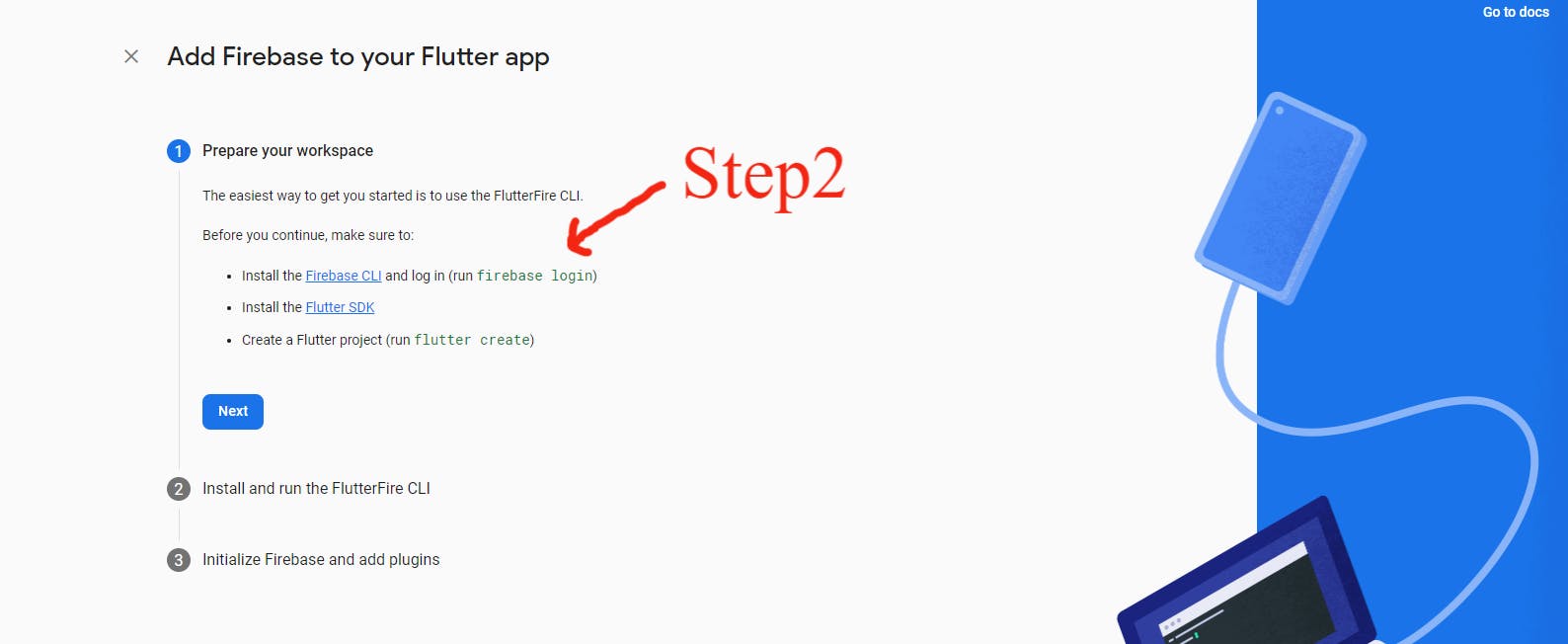
Step2: Download the Firebase CLI ( Enable firebase command globally )
The Firebase CLI provides a variety of tools to test, manage, and deploy your Firebase projects from the command line. For more info documentation
- Run this command in your terminal
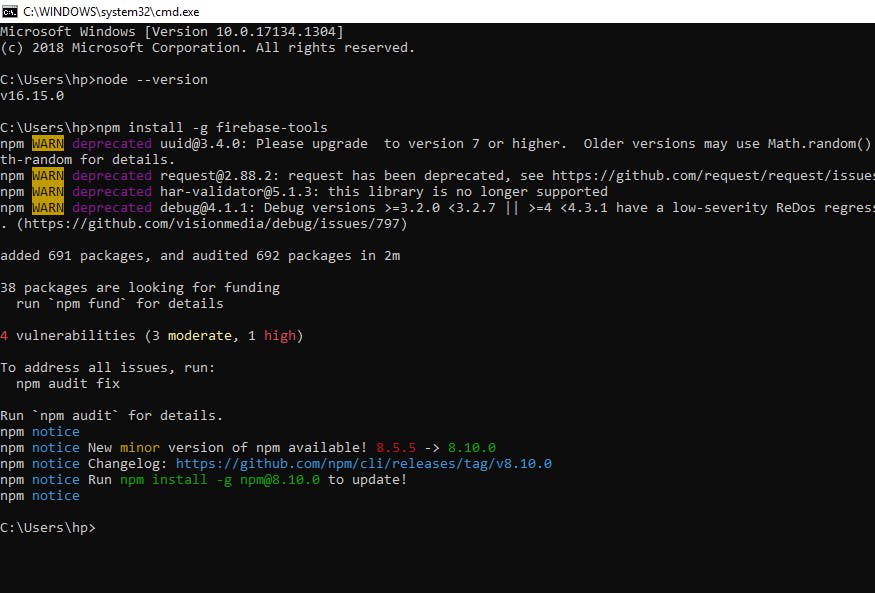
npm install -g firebase-tools- After installing verify it by running
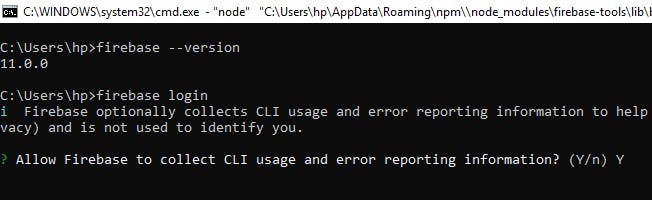
firebase --version
- After installing verify it by running
Step3: Log into Firebase Console using your Google account
- Run this command in your terminal
firebase loginfirebase logoutNote - Use the firebase logout command only when you logged in with the wrong account

Step4: Download the FlutterFire CLI ( This is where the magic happens 😍 )
- From any directory run this command
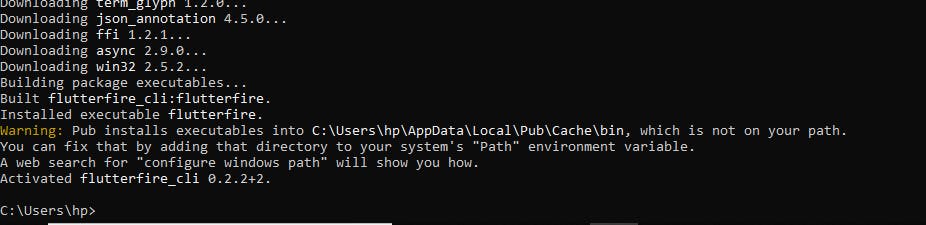
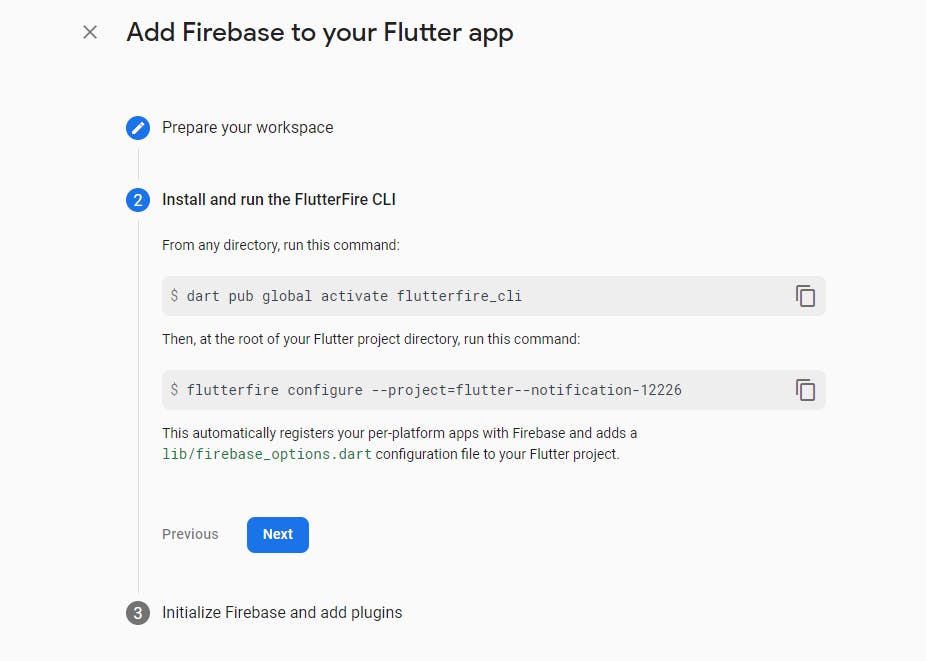
dart pub global activate flutterfire_cli
- Disclaimer -- You will be getting the below warning 😕

- To solve this add the path
C:\Users\hp\AppData\Local\Pub\Cache\binin the System path Environment variable.
Step5: Final command
This command will fetch all the projects from your firebase console
- Run the command at the root of your application
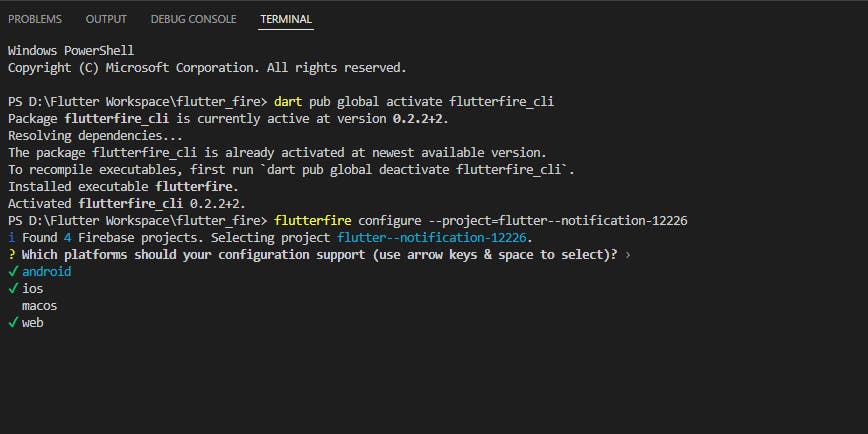
flutterfire configure --project=flutter--notification-12226
Note- Don't run this command; this is unique for every project. You can find this command in step 4 image
- After running your command, you will be asked to select the platform for which you want to configure, use the Space bar key to choose the platform, and Enter key to proceed
- Hooray 99% of work is done.
Step6: Now come to your Flutter Application
- add Firebase-core into your pubspec
firebase_core: ^1.17.0
- add the below line in your main.dart
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart'; // generated via `flutterfire` CLI
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(MyApp());
}
Tadaaaa.......
You configured android, ios, and web applications in a single go. You're Brilliant❤️
Thank you!